Für 2015 sollte "responsive Webdesign" als Standard angestrebt sein. Das ist dem Surfverhalten der Internet-User geschuldet, denn immer mehr Menschen gehen mit einem Smartphone oder Tablet online.
Info:
Responsive Webdesign ist von gestalterischer, wie auch technischer Sicht der Webseite auf die Eigenschaften des jeweiligen Endgeräts (Smartphones, Tablets, Rechner) ausgerichtet. Die Webseite reagiert also gerätespezifisch. Der grafische Aufbau einer "responsiven" Seite erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Site betrachtet wird. Da betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte. Auch die Nutzung der unterschiedlichen Eingabemethoden wie Maus (klicken, überfahren) oder Touchscreen (tippen, wischen) wird hierbei beachtet.
Mit unserem neuen Admin haben wir bereits vor einiger Zeit den ersten Schritt in die richtige Richtung gemacht und können euch nun euren eigenen responsive DesignBlog anbieten bzw. könnt ihr nun selbst einrichten, wenn ihr ein Self-DesignBlog nutzt.
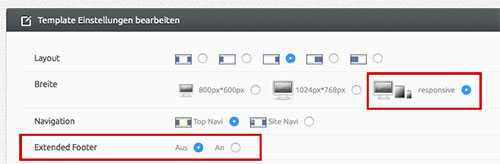
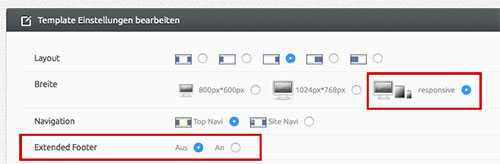
Für diejenigen, die unseren neuen Admin bereits nutzen und einen Self-DesignBlog verwenden, findet sich seit heute ein neuer Punkt in den Template-Einstellungen "responsive" inklusive der Möglichkeit einen sogenannten "extended Footer" einzurichten.
Wichtig: Wer sich für ein responsive Design entscheidet, sollte schon jetzt nur noch den neuen Admin nutzen!

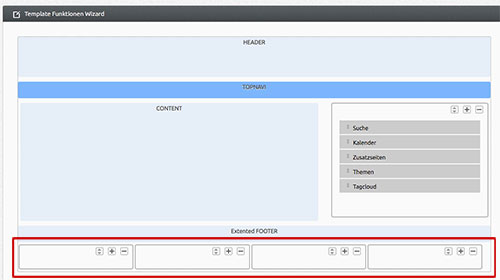
Ansicht des Template-Funktionen Wizard für ein responsive Design:
Extended Footer:
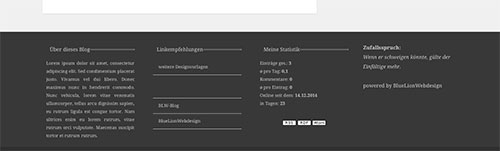
Wie dieser Footer im Live-Blog aussieht, kann
hier gesehen werden (ganz nach unten scrollen).
Wer sein Design (
aus unserem Shop) auf ein responsive Design umstellen lassen möchte, kann dies gerne gegen einen geringen Pauschal-Betrag und auf Anfrage durchführen lassen. Nicht jedes Layout ist für eine Umstellung geeignet. Wir gehen deshalb wie folgt vor:
1. Deine Anfrage
2. Sichtung des Designs
3. Wir nennen dir den Arbeitsaufwand
4. Du entscheidest, ob du das Design für dich umstellen lassen möchtest
Wir sind schon auf die ersten Seif-Blogs gespannt, die diese neue Möglichkeit nutzen. Viel Spaß damit!